
時間や場所を選ばずパソコン1台で取り組めるWebデザイナーは、副業に挑戦したい人からの注目を集めている仕事の一つです。しかし「どのように案件を探せばよいのかわからない」「実際にどのくらいの収入を得られるのか知りたい」「スキルや知識に自信がない」と感じ、挑戦を迷っている人もいるのではないでしょうか。
そこで本記事では、リモート可能なWebデザイナーの副業案件を探す方法や、収入相場を詳しく解説します。おすすめの資格や身に付けておきたいスキルも紹介するので、ぜひ最後までご覧ください。実績を積んで安定した収入を得られるようになれば、独立・起業にも挑戦できるでしょう。
【Webデザイナー向け】リモート可能な副業案件の探し方
ここでは、リモート可能なWebデザイナー案件を探す方法を3つ紹介します。
- CXO Worksでリモート勤務可能な経営に近い副業を探す
- ママワークスで在宅可能な副業案件を探す
- ReWorksで正社員特化型のリモートワークを探す
それぞれ特徴を解説します。
CXO worksでリモート勤務可能な経営に近い副業を探す

引用:CXO works
副業かつ、フルリモートで経営に近い業務に挑戦できる案件に特化した求人サイトが「CXO works(シーエックスオーワークス)」です。CFO(最高財務責任者)やCOO(最高経営責任者)など、経営者の右腕として活躍できる求人が多く掲載されています。
Webデザインのスキルを活かして活躍できるアートディレクター(CXO)など高報酬の案件も多数。積み上げたスキルを活かしてキャリアアップしたい人におすすめのサイトです。
mama worksで在宅可能な副業案件を探す

引用:mama works
主婦向けの案件を集めた求人サイトが「mama works(ママワークス)」です。家事・育児と両立しながら働きたいと考えている人や、ブランクがある人におすすめ。働く場所や時間を自由に選べ、フルリモート可能な業務委託の案件が豊富に掲載されています。子どもを持つ主婦だけでなく、スキマ時間を有効に使って副業に挑戦したい人にも最適なサイトです。
ReWorksで正社員特化型のリモートワークを探す

引用:ReWorks
副業ではなく正社員の案件を探しているなら「ReWorks(リワークス)」がおすすめです。Webデザイナーの仕事を副業から本業にしたいと考えたときには、ReWorksを活用するとよいでしょう。
フルリモート求人に特化しており、プロのキャリアカウンセラーが転職を丁寧にサポートしてくれます。また、オンライン講座や学びながら報酬を受け取れる有償トレーニングなどの制度も充実しているので、初めての在宅ワークでも安心です。1人での転職活動が不安な人におすすめのサイトです。
Webデザイナーの平均給与や労働時間

Webデザイナーとして働いた場合の平均給与と労働時間をリサーチしました。
- 平均年収と月収
- 平均労働時間
- 平均年齢
それぞれ見ていきましょう。一つの目安として参考にしてください。
Webデザイナーの平均年収と月収
Webデザイナーの働き方はさまざまです。正社員や派遣社員の他、フリーランスとして活動する人もいます。厚生労働省の所定内給与額別の人数割合を確認すると、以下の割合になることがわかりました。

出典: job tag - 厚生労働省
グラフを見ると、月収25万円前後の収入を得ている人の割合が多いようです。もし副業でWebデザイナーに挑戦する場合、収入は引き受ける仕事量やクライアントとの契約によって差が出るでしょう。
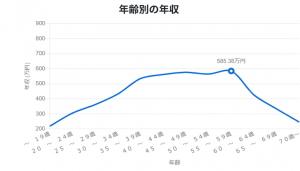
また年齢別の年収グラフを確認すると、20代までは年収400万円以下が多く、年齢が上がるにつれて年収も高くなっていることがわかります。

出典: job tag - 厚生労働省
なお求人ボックスのデータを確認すると、正社員でWebデザイナーとして働いた場合の平均年収は340万円でした。日本の平均年収と比較すると、やや低い傾向にあるようです。
しかし、これらはあくまでも平均データ。働き方にもよりますが、スキル磨きを怠らず積極的に行動することで、20代・30代でも高収入を得られるチャンスがあるでしょう。
Webデザイナーの平均労働時間
Webデザイナーの平均労働時間は170時間でした。正社員として働いた場合、勤める企業にもよりますが多くは1日8時間労働が一般的です。月の稼働日数を20日と仮定すると、1か月の労働時間は160時間なので、一般的な企業の労働時間と大差ないといえるでしょう。
ただし、フリーランスとして働く場合は、どのようなスケジュールで動くかによって大きく変わります。また納期が迫っている時期などは残業が増え、上記データを超えた労働時間になる可能性もあるでしょう。
Webデザイナーの平均年齢
厚生労働省が公開しているデータを確認すると、Webデザイナーの平均年齢は、38.3歳でした。20代・30代と比較的若い層が多いようです。ただし、チームをまとめるWebディレクターになると平均年齢は上がります。
とはいえ、Webデザイナーの仕事は年齢に関係なく始められる仕事です。なかには50歳を超えてからWebデザイナーデビューする人もいます。スキルを学び、積極的に行動することで何歳になっても活躍できる業界といえるでしょう。
参考文献
Webデザイナーの仕事の年収・時給・給料(求人統計データ)|求人ボックス
令和3年分 民間給与実態統計調査|国税庁長官官房企画課
令和4年職種別民間給与実態調査の結果|人事院
Webデザイナーがリモートワークで求められるスキルや能力6つ

リモートワーク可能なWebデザイナーですが、スキルなしでは活躍できません。ここでは、求められるスキルや能力を6つ紹介します。
- デザイン関連の基礎知識
- コーディング・プログラミングスキル
- デザインツールを使いこなす能力
- コミュニケーション能力
- マネジメントスキル
- Webマーケティングの知識
それぞれ詳しく解説します。
1.デザイン関連の基礎知識
魅力的なWebデザインをするためには、デザインに関する基礎知識を学ぶ必要があります。具体的には、以下の知識を身に付けるとよいでしょう。
- 色彩
- レイアウト
- タイポグラフィ
- グラフィックデザイン
【色彩】
色彩は、Webデザインにおいて重要な要素です。色の組み合わせ方によって、Webサイトの印象や雰囲気が大きく変わります。Webデザイナーは色彩の基本的な知識を身に付けて、Webサイトのデザインに効果的な色彩を活用する必要があります。
【レイアウト】
レイアウトは、Webサイトの構成や配置を決める要素です。レイアウトの基本的な知識を身に付け、Webサイトの情報をわかりやすく、そして使いやすく配置する必要があります。
【タイポグラフィ】
タイポグラフィは文字の書体やサイズ、配置などの要素です。タイポグラフィの基本的な知識を身に付けることで、Webサイトの文字を読みやすく、美しく配置できるようになります。
【グラフィックデザイン】
グラフィックデザインは、画像やイラストなどの視覚的な要素をデザインする要素です。Webサイトのデザインに効果的なグラフィックを活用するために学ぶ必要があります。
2.コーディング・プログラミングスキル
デザインを考えるだけがWebデザイナーの仕事ではありません。サイトの構築に必要なコーディングやプログラミングのスキルも身に付ける必要があるでしょう。具体的には以下の知識です。
- HTML:Webページの構造やレイアウトを記述する言語
- CSS:Webページのデザインを記述する言語
- JavaScript:Webページの動作を記述する言語
上記を身に付けることで、より難易度の高い案件を獲得できるチャンスが増えるでしょう。またJavaScriptのコードを書かなくても、簡単にWebページに動的な機能を追加できる「jQuery」も学んでおくと役立ちます。
3.デザインツールを使いこなす能力
Webデザイナーとして仕事する場合、多くがデザインツールを必要とします。そのため、ツールを使いこなす能力も必須といえるでしょう。代表的なツールは以下の3つです。
- Photoshop
- Illustrator
- WordPress
他にも、デザインツールは多く存在します。クライアントによって使用するツールは異なるでしょう。案件に応募する際は、自分が使えるツールを履歴書や面接で伝えておくのがおすすめです。
4.コミュニケーション能力
どの業界にもいえることですが、多くの仕事は1人では成り立ちません。Webデザイナーも仕事を通して多くの人と関わります。クライアントの要望を的確にヒアリングする必要がありますし、プロジェクトをチームで進める際は他のメンバーと協力して進めていかなければなりません。
そのため、コミュニケーション能力も身に付けておきましょう。具体的には「聞く」「理解する」「伝える」の3つです。高めるためには、日頃から簡潔に内容を伝えられるよう意識したり、自分から積極的に挨拶したりなどを心がけていくとよいでしょう。
5.マネジメントスキル
フリーランスや副業で活動を考えている人、将来的にディレクターなどチームを率いる立場を目指している人は、マネジメントスキルも学んでおくのがおすすめです。鍛えるためには、以下の方法があります。
- 日頃から具体的な行動目標を立てるように意識する
- 体調面とメンタル面をケアする
- 仮説思考を持つ
- タスクの優先順位をつける
- ゴールから逆算して計画を立てる
- オンとオフを明確に分ける仕組みづくりをする
スケジュールや目標設定、タスク管理などのスキルは、身に付けておけば多くの仕事で役立つでしょう。
6.Webマーケティングの知識
Webマーケティングに関する知識も身に付けておくと、活躍の幅が大きく広がります。Webマーケティングとは、Webサイトを活用してユーザーを獲得し、コンバージョンを達成するための手法のことです。Webデザイナーは、Webマーケティングの基本を理解することで、Webサイトのデザインをより効果的に進められるでしょう。
Webデザイナーにおすすめの資格5選

Webデザイナーとして活動するために、必須の資格はありません。しかし、取得しておくと直接的に技術をアピールできるため、案件獲得の際に役立つでしょう。ここではおすすめの資格を5つ紹介します。
- ウェブデザイン技能検定
- Webクリエイター能力認定試験
- アドビ認定プロフェッショナル
- Photoshop®クリエイター能力試験
- Illustrator®クリエイター能力認定試験
それぞれ見ていきましょう。
1.ウェブデザイン技能検定
ウェブデザイン技能検定は、厚生労働省が認定する国家資格です。Webデザインに関する基礎知識から応用までを幅広く問う試験で、3級から1級まで3つのレベルに分かれています。
3級は初心者でも取得しやすいため、Webデザインの基礎を学ぶのにおすすめ。合格率は年ごとに若干の変動はあるものの、3級で60〜70%、2級で30〜40%、1級で10〜20%程度となります。
2.Webクリエイター能力認定試験
Webクリエイター能力認定試験は、サーティファイWeb利用・技術認定委員会が主催する資格です。Webサイトの作成に必要なHTML/CSS、JavaScriptなどのコーディングスキルと、基本的なデザインスキルが問われます。
試験はスタンダードとエキスパートに分かれており、2022年の平均合格率は89.92%でした。難易度は比較的易しいといわれているため、初心者でも挑戦しやすい資格といえるでしょう。
3.アドビ認定プロフェッショナル
Adobe社が主催する資格です。Photoshop、Illustrator、InDesignなどのAdobeソフトを活用したスキルを問う試験です。WebデザインにおいてPhotoshopやIllustratorなどのソフトは欠かせないツールのため、これらのソフトを扱うスキルを証明できる資格は就職や転職の際に有利となります。
合格率は公式で発表されていませんが、Adobeが公式で「エントリーレベル」としていることから、難易度は決して高くないといえるでしょう。
4.Photoshop®クリエイター能力試験
Photoshopクリエイター能力試験は、株式会社サーティファイが実施する、Photoshopの活用能力を測定・評価する資格検定試験です。試験は「スタンダード」と「エキスパート」の2級種を設定しており、自身のレベルに応じた試験を受験できます。2022年度の平均合格率は75.35%。しっかりと計画的に勉強を進めていれば、十分に合格できるでしょう。
5.Illustrator®クリエイター能力認定試験
Illustratorクリエイター能力認定試験も株式会社サーティファイが実施しており、Illustratorの活用能力を測定・評価します。「スタンダード」と「エキスパート」の2級種を設定しており、それぞれ実技試験と知識試験の2つで構成されています。2022年度の平均合格率は71.48%です。
Webデザイナーの将来性とキャリアパス
Webデザイナーの将来性が気になる人も多いのではないでしょうか。ここでは、キャリアパスと併せて解説します。
Webデザイナーの市場規模と将来性
インターネットの技術は急速に進化しており、Webサービスの普及と共に需要も拡大傾向にあるといえます。一方で、Webデザインを学べるスクールが次々と誕生し、挑戦する人も増えています。また、プロに依頼しなくても簡単にWebサイトが作成できるツールやサービスも登場しました。
市場規模は増えつつあるものの競争率も高まっているため、常にスキル向上を目指して積極的に行動しなければ安定的な案件獲得は難しいかもしれません。
見た目の美しさだけでなく、クライアントの売り上げをアップさせるために必要なデザインは何かをロジカルに考え、実際のデザインに落とし込む能力が求められていくでしょう。
参考文献
インターネット業界の動向や現状、ランキングなど|業界動向サーチ・
Webデザイナーのキャリアパス
幅広い領域でデザイナーの需要が高まっているため、Webデザイナーのキャリアパスにはさまざまな選択肢があります。ここでは主なキャリアパスを5つ紹介します。
- インハウスデザイナー
- UI/UXデザイナー
- Webディレクター
- Webコンサルタント
- Webマーケター
それぞれ見ていきましょう。
1.インハウスデザイナー
インハウスデザイナーとは、制作会社やデザイン事務所ではなく、一般の企業に勤めて自社ブランド製品を手掛けるデザイナーのことです。「社内デザイナー」や「企業内デザイナー」と呼ばれることもあります。
制作会社のデザイナーの場合、受注した仕事が終われば基本的にその後に関わることはありません。しかし、インハウスデザイナーは立ち上げからその後さまざまなプロモーション活動に携わる機会があります。主な業務は以下の通りです。
- 自社製品・ブランドのWebサイト、ロゴ、パッケージ、カタログ、販促物などのデザイン
- 自社製品・ブランドのデザインに関する企画・提案
- 自社製品・ブランドのデザインに関する調査・分析
- 自社製品・ブランドのデザインに関する予算・スケジュールの管理
インハウスデザイナーは、自社製品・ブランドのデザインをユーザーに効果的に訴求するため、多くのスキルや知識を駆使して取り組む必要があります。
2.UI/UXデザイナー
UI/UXデザイナーとは、ユーザーインターフェース(UI)とユーザーエクスペリエンス(UX)を設計するのが役割です。UIとは、ユーザーが製品やサービスとやり取りする際に目にする、画面のデザインや操作性などを指します。対してUXは、ユーザーが製品やサービスを利用して得られる体験全体を指します。
つまり、ユーザーが製品やサービスを利用する際の「使いやすさ」や「満足度」を高めることを目的として、デザインや機能を設計していく仕事です。具体的には、以下の業務を担当することがあります。
- ユーザーのニーズや課題の分析
- ユーザーインターフェイス(UI)のデザイン
- ユーザーエクスペリエンス(UX)の設計
- プロトタイピングやワイヤーフレームの作成
- ユーザビリティテストの実施
3.Webディレクター
Webディレクターは、Webサイトの企画・制作・運用を統括する職業です。クライアントの要望をヒアリングし、Webサイトの目的やターゲット、コンテンツなどを明確にします。また、Webサイトの制作・運用に携わるエンジニア、デザイナー、ライターなどのスタッフを統括し、プロジェクトを円滑に進めます。Webディレクターの主な業務内容は、以下の通りです。
- クライアントとの打ち合わせ
- 企画書の作成
- スケジュール・予算の管理
- スタッフの指揮・管理
- 品質管理
- 運用・保守
さまざまな役割を持つメンバーをまとめる必要があるため、Webに関する幅広い知識が求められるでしょう。
4.Webコンサルタント
Webコンサルタントは、Webサイトの企画・制作・運用に関するコンサルティングをする仕事です。クライアントのWebサイトの現状を分析し、課題を洗い出したうえで、適切な解決策を提案します。Webサイトの制作・運用を支援する機会もあるでしょう。Webコンサルタントの主な業務内容は、以下の通りです。
- クライアントのヒアリング
- 現状分析
- 課題抽出
- 解決策の提案
- 制作・運用の支援
5.Webマーケター
Webマーケターとは、WebサイトやWebサービスを活用したマーケティングをしていく仕事です。自社商品やサービスをWeb上で多くの人に認知してもらい、購入や利用につなげるため、さまざまな施策を企画・実行します。Webマーケターの主な業務内容は、以下の通りです。
- マーケティング戦略の策定
- ターゲット分析
- コンテンツマーケティング
- SEO/SEM対策
- ソーシャルメディアマーケティング
- メールマーケティング
- 広告運用
- 効果測定
副業でWebデザイナーとして働く場合の成功ポイント5つ

最後に、副業でWebデザイナーとして働く場合の成功ポイントを6つ紹介します。
- スキマ時間を有効活用する
- スキル磨きを怠らない
- 家族との時間を大切にする
- 本業の効率化を図る
- モチベーションを維持するための工夫を考える
それぞれ解説します。
1.スキマ時間を有効活用する
副業に挑戦するためには、本業とは別にプライベートの時間を削って作業時間を確保しなければなりません。案件の遂行はもちろんですが、案件探しやクライアントとのやり取りなど、すべきことはたくさんあります。休憩中や通勤時間、寝る前などのスキマ時間を活用して進めていくようにしましょう。
2.スキル磨きを怠らない
新しい技術、システムが常に生まれていく現代。最初に身に付けたスキルだけで満足していると、すぐに他のWebデザイナーに差をつけられてしまうでしょう。新しい情報をキャッチできるよう常にアンテナを張り、スキル磨きの時間も定期的に確保するのがおすすめです。
3.家族との時間を大切にする
副業に集中しすぎて、家族との時間がないがしろになってしまう人もいます。しかし、副業する本当の目的を思い出してください。収入を増やしたいと思った背景には、家族への思いがある人も多いのではないでしょうか。
にもかかわらず、副業が原因で家族との仲が悪くなっては本末転倒ですよね。家族に不満を抱かせない工夫も大切です。副業への理解を得る、1週間に1日は家族との時間を確保するなどの努力も忘れないようにしましょう。
4.本業の効率化を図る
副業に費やす時間を増やすためには、本業で残業しないことも大切です。業務の効率化を徹底し、なるべく定時で帰れるようにしましょう。ただし、早く帰りたいからと業務を後回しにする、周囲に自分の業務を押し付けるようなことがないようにしてください。
また、副業が原因で本業に支障をきたした場合は、周囲からの反感を買う恐れもあるため注意しましょう。
5.モチベーションを維持するための工夫を考える
副業を始めた頃は高いモチベーションを保っていても、思うような成果が出ないと次第に落ちてしまうケースも多くあります。本業と副業を両立させるためには、モチベーションの維持も大切なポイントです。
「小さな目的を立てて達成し、成功体験を積み重ねる」「自分なりのルールを設定する」「小さなご褒美をつくる」など、モチベーションを維持するための工夫を考えてみましょう。最初は面倒と思うこともあるかもしれませんが、副業への取り組みを習慣化できれば継続しやすくなります。
まとめ
IT技術が発達し、副業でWebデザイナーに挑戦する人が増えつつあります。身に付けるべきスキルは多くありますが、パソコン1台で時間も場所も選ばず取り組めるのは魅力ですよね。これから副業を考えている人は、ぜひ検討してみてはいかがでしょうか。
なお、CXO worksでは、リモートワークで働ける求人を豊富に掲載しています。ぜひ、一度求人情報をご確認ください。
.png)